Tampilan website responsive akhir-akhir ini banyak digandrungi oleh developer maupun penikmat website. Kelebihan dari tampilan responsive ini adalah kita tidak perlu mendesain ulang website di media ataupun perangkat yang berbeda. Umumnya tampilan responsive diperuntukkan perangkat mobile yang memiliki ukuran berbeda-beda.
Banyak developer website yang berlomba-lomba membuat inovasi dalam tampilan responsive-nya. Ada yang hanya menggunakan CSS3 saja untuk menghasilkan tampilannya responsive, ada juga yang menambahkan sedikit JavaScript untuk menambah nilai interaktif sebuah website.
Ada banyak hal yang menarik dari tampilan responsive ini, namun tentu menambah beban developer website dalam mengembangkan website sejalan dengan perkembangan teknologi di dunia website. Awalnya, banyak developer yang beranggapan bahwa tampilan responsive itu tanggung jawab pembuat perangkat. Namun, lambat laun paradigma itu berubah. Akhir-akhir ini sebagian besar developer berpendapat bahwa membuat tampilan responsive itu tugas developer.
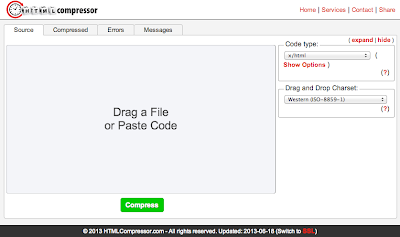
Banyak situs yang mempermudah kerja developer ini untuk mendeteksi tampilan responsive sebuah website. Coba saja kamu cek di Google, dengan kata kunci "Responsive Tools". Tentu kamu akan menemukan banyak situs yang menyediakan perangkat untuk mendeteksi tampilan responsive. Tak hanya itu, beberapa minggu yang lalu aku juga sempat iseng membuat Responsive Tools sendiri yang kuletakkan di situs profil pribadiku. Berikut adalah Reponsive Tools bikinanku sendiri.
Cara menggunakannya amatlah mudah. Kamu masukkan saja URL situsmu, lalu klik GO.Nantinya akan muncul banyak ukuran standar perangkat mobile maupun desktop yang ada saat ini. Ingin mencoba? Kunjungi laman Responsive Tools ini.
Tak hanya itu, Mozilla Firefox juga menyediakan fitur yang mendukung kamu untuk mendeteksi tampilan responsive website tanpa mengunjungi website lain. Berikut adalah ulasannya.
Gambar di atas adalah salah satu contoh blog yang menggunakan template responsive bikinanku. Dengan fitur yang ada di Mozilla Firefox ini kamu dapat mengubah kueri media sesuai keinginanmu. Gunakan tombol "rotate" untuk mengubah mode "potrait" ke "landscape" ataupun sebaliknya. Untuk menikmati fitur ini, kamu cari di Tools > Web Developer > Responsive Design View.
Selain itu kamu juga dapat menggunakan shortcut key Ctrl Shift M untuk Windows dan Linux, Command Option M untuk Mac OS X. Menarik bukan fitur ini? Silakan mencoba :)
Banyak developer website yang berlomba-lomba membuat inovasi dalam tampilan responsive-nya. Ada yang hanya menggunakan CSS3 saja untuk menghasilkan tampilannya responsive, ada juga yang menambahkan sedikit JavaScript untuk menambah nilai interaktif sebuah website.
Ada banyak hal yang menarik dari tampilan responsive ini, namun tentu menambah beban developer website dalam mengembangkan website sejalan dengan perkembangan teknologi di dunia website. Awalnya, banyak developer yang beranggapan bahwa tampilan responsive itu tanggung jawab pembuat perangkat. Namun, lambat laun paradigma itu berubah. Akhir-akhir ini sebagian besar developer berpendapat bahwa membuat tampilan responsive itu tugas developer.
Banyak situs yang mempermudah kerja developer ini untuk mendeteksi tampilan responsive sebuah website. Coba saja kamu cek di Google, dengan kata kunci "Responsive Tools". Tentu kamu akan menemukan banyak situs yang menyediakan perangkat untuk mendeteksi tampilan responsive. Tak hanya itu, beberapa minggu yang lalu aku juga sempat iseng membuat Responsive Tools sendiri yang kuletakkan di situs profil pribadiku. Berikut adalah Reponsive Tools bikinanku sendiri.
Responsive Tools bikinan Sendiri
 |
| Responsive Tools bikinan sendiri |
Cara menggunakannya amatlah mudah. Kamu masukkan saja URL situsmu, lalu klik GO.Nantinya akan muncul banyak ukuran standar perangkat mobile maupun desktop yang ada saat ini. Ingin mencoba? Kunjungi laman Responsive Tools ini.
Tak hanya itu, Mozilla Firefox juga menyediakan fitur yang mendukung kamu untuk mendeteksi tampilan responsive website tanpa mengunjungi website lain. Berikut adalah ulasannya.
Responsive Tools bawaan Mozilla Firefox
 |
| Responsive Tool bawaan Mozilla Firefox |
Gambar di atas adalah salah satu contoh blog yang menggunakan template responsive bikinanku. Dengan fitur yang ada di Mozilla Firefox ini kamu dapat mengubah kueri media sesuai keinginanmu. Gunakan tombol "rotate" untuk mengubah mode "potrait" ke "landscape" ataupun sebaliknya. Untuk menikmati fitur ini, kamu cari di Tools > Web Developer > Responsive Design View.
 |
| Cara mengaktifkan Responsive Design View |
Selain itu kamu juga dapat menggunakan shortcut key Ctrl Shift M untuk Windows dan Linux, Command Option M untuk Mac OS X. Menarik bukan fitur ini? Silakan mencoba :)